Gérez votre communauté automatiquement et aidez votre équipe à mener la campagne d’exploitation. Grâce à la gestion raffinée des utilisateurs et au suivi du comportement, vous pouvez maîtriser l’état dynamique de votre communauté.
Commencez gratuitement!

Le public qui ne clique pas ne convertit pas.
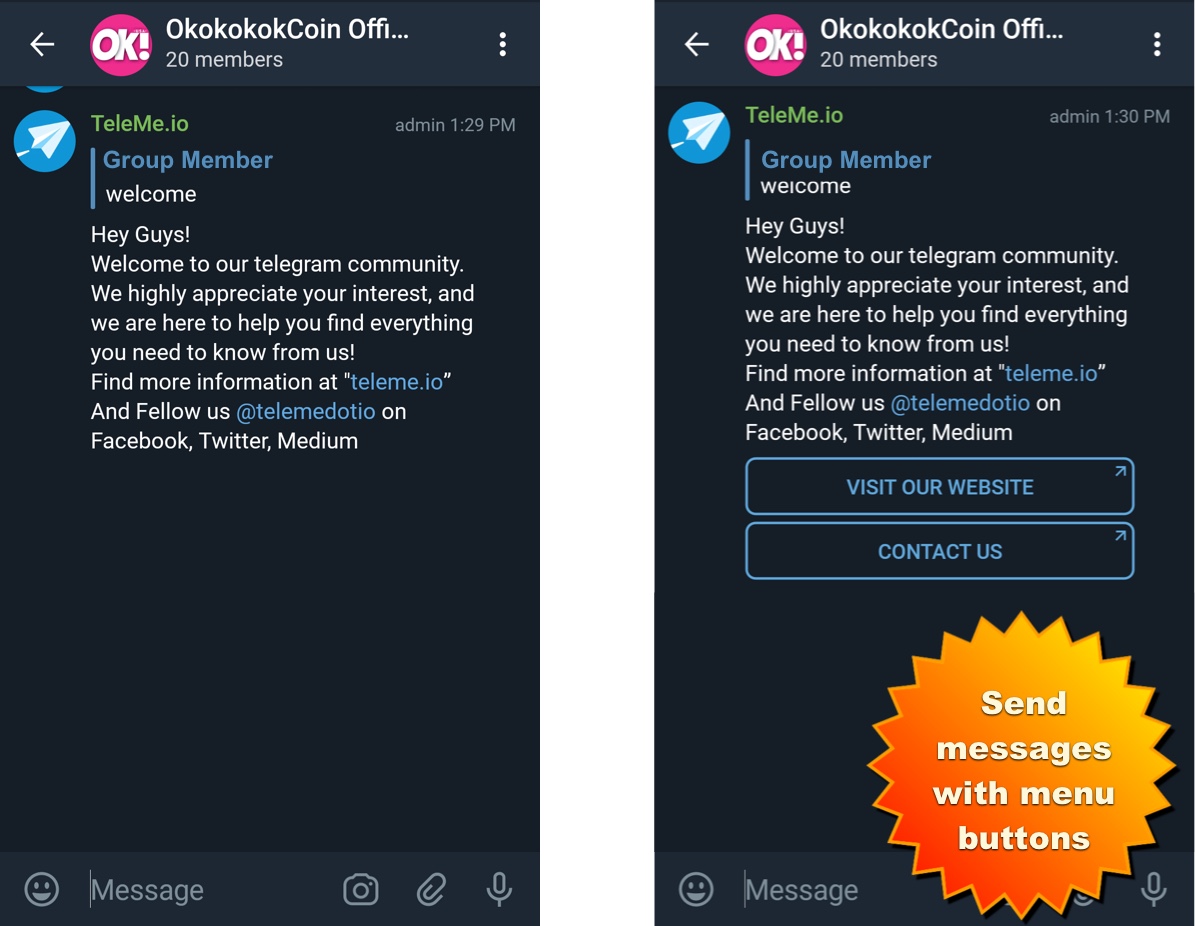
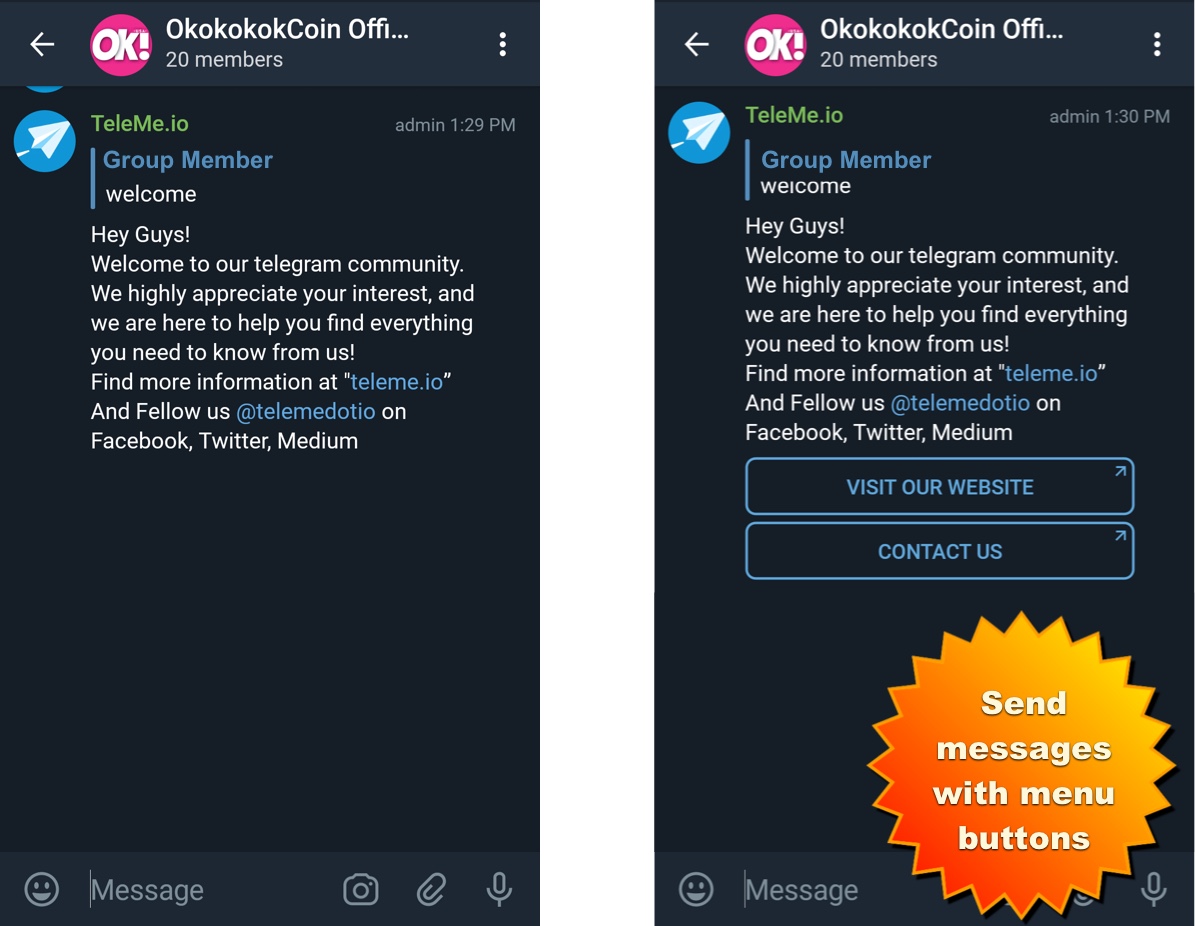
En tant que spécialistes du marketing, nous savons que cela est vrai. C'est exactement pourquoi vos publications ont besoin de boutons de menu CTA (Call To Action).

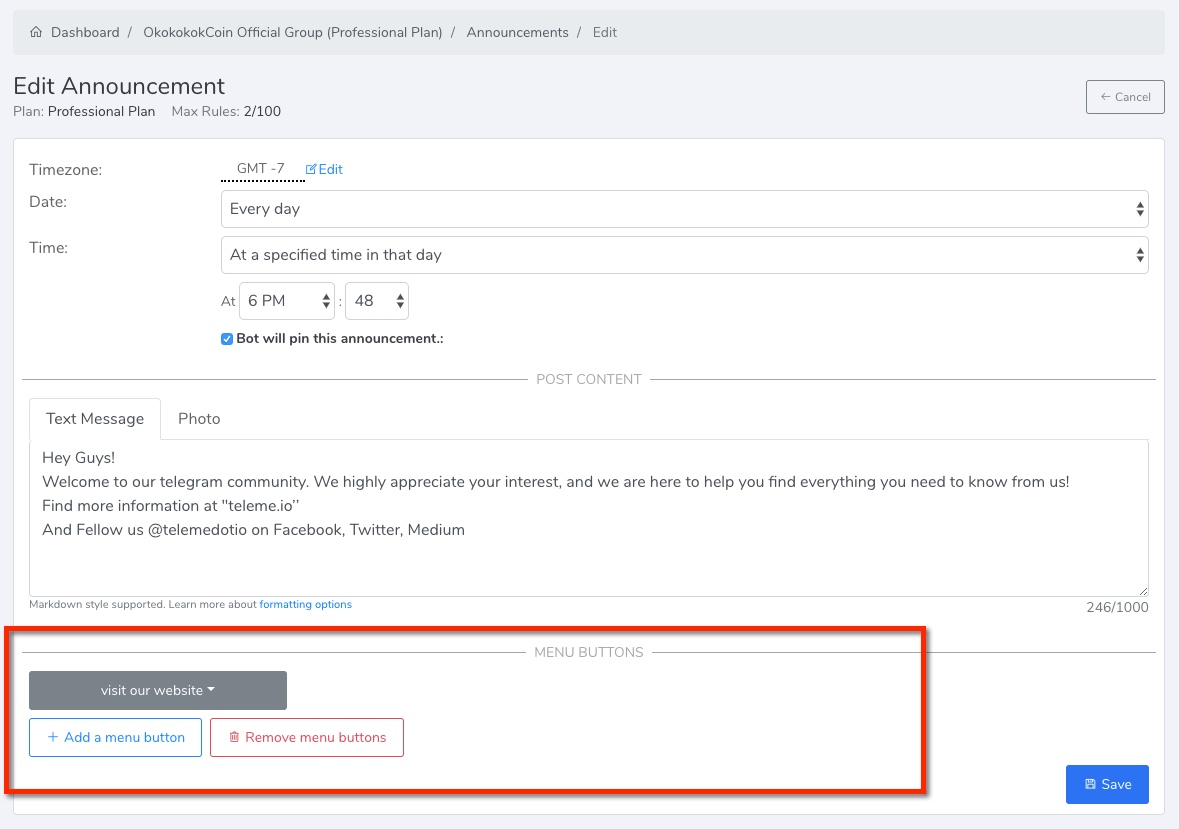
Les boutons de menu sont pris en charge dans les modules Annonce automatique et Smart Responder. Faites défiler jusqu'au bas de la vue d'édition et vous découvrirez une nouvelle section permettant de gérer les boutons de menu de cet article.

Comment créer un bouton pour permettre aux membres de cliquer dessus pour commencer une conversation directement avec moi?
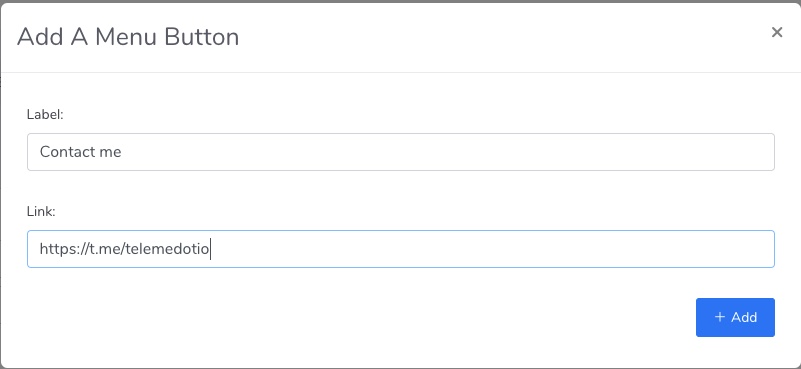
C’est facile, mais avant tout, assurez-vous d’avoir défini un nom d’utilisateur pour votre compte télégramme. Ainsi, le lien pour engager une conversation avec vous est https://t.me/votre_nom_utilisateur.
Par exemple, mon nom d'utilisateur de télégramme est telemedotio. Je crée un bouton de menu et définit le lien sur https://t.me/telemedotio. Toute personne qui clique sur ce bouton ouvrira un dialogue avec moi dans son Telegram.

Est-il possible d'ajouter des boutons de menu pour accueillir des messages?
Bien sûr, nous travaillons maintenant sur cela. Les boutons de menu seront bientôt disponibles dans les messages d'accueil, ainsi que pour l'envoi de photos sous forme de message d'accueil. Restez à l'écoute.
Combien de boutons peut-on ajouter à un message?
Cela dépend du plan d'abonnement. Pour les groupes du plan essentiel, chaque message peut avoir un bouton de menu. Dans les autres plans premium, vous pouvez associer jusqu'à 10 boutons de message à un message.
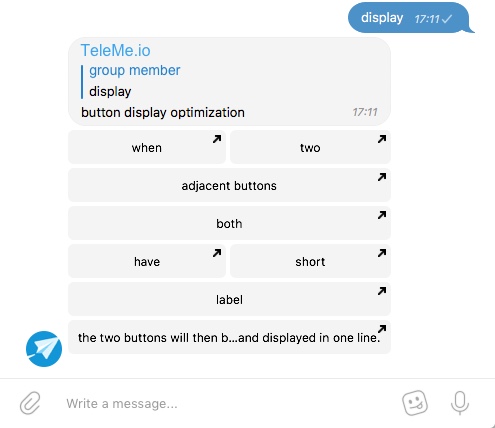
Pourquoi certains boutons sont-ils fusionnés en une ligne alors que d'autres ne le sont pas?
Pour le meilleur affichage sur Telegram application mobile, nous avons mis en œuvre l'optimisation dans la disposition des boutons. Lorsque deux boutons adjacents ont des libellés courts (moins de 12 caractères, espace compris), les deux boutons sont alors combinés et affichés sur une seule ligne.

Si vous souhaitez forcer un bouton avec une étiquette très courte à occuper toute une ligne d'affichage, ajoutez simplement des espaces à la tête et à la fin de l'étiquette lorsque vous créez le bouton.