Manage your communities with TeleMe. Start right now. No obligations. No credit card required.
Get Started Free!

Audience who don't click don't convert.
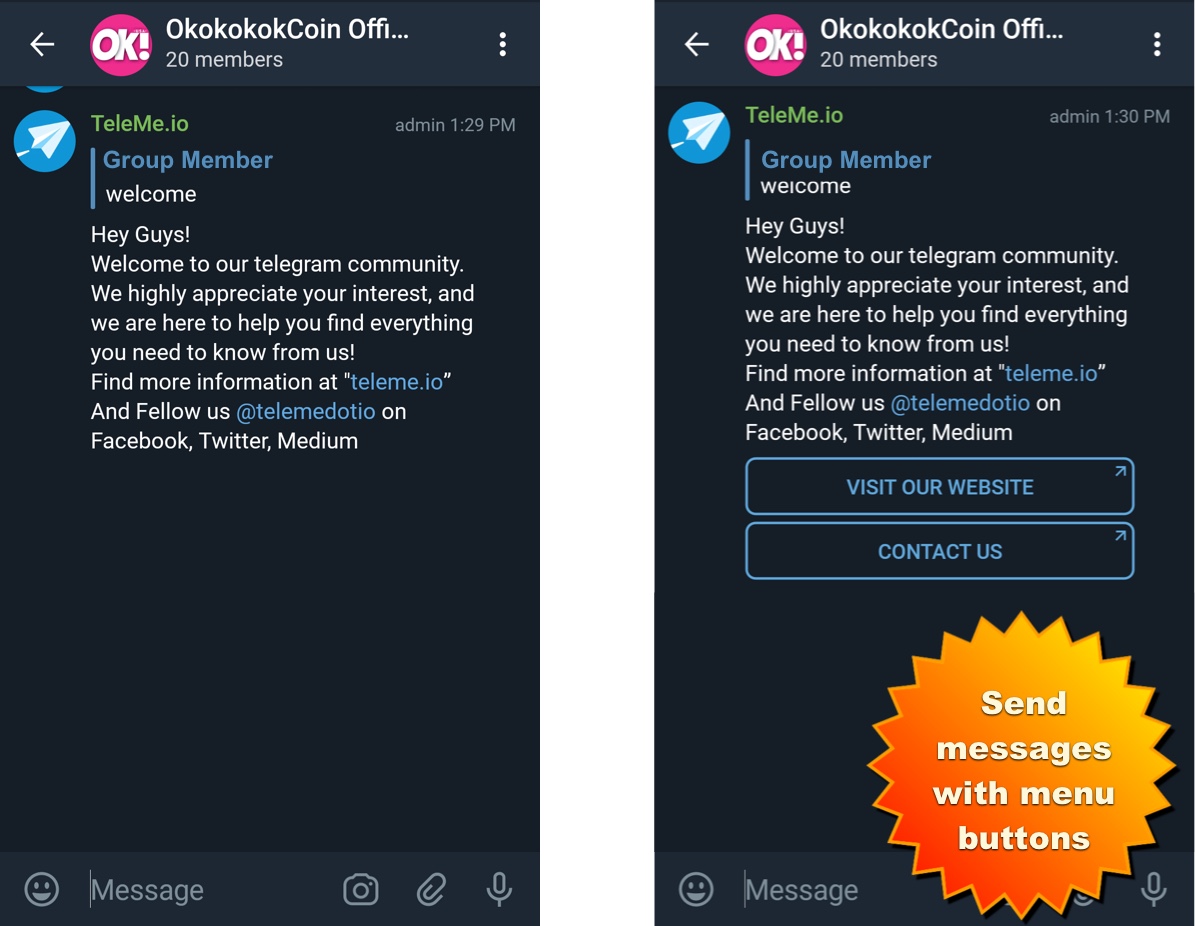
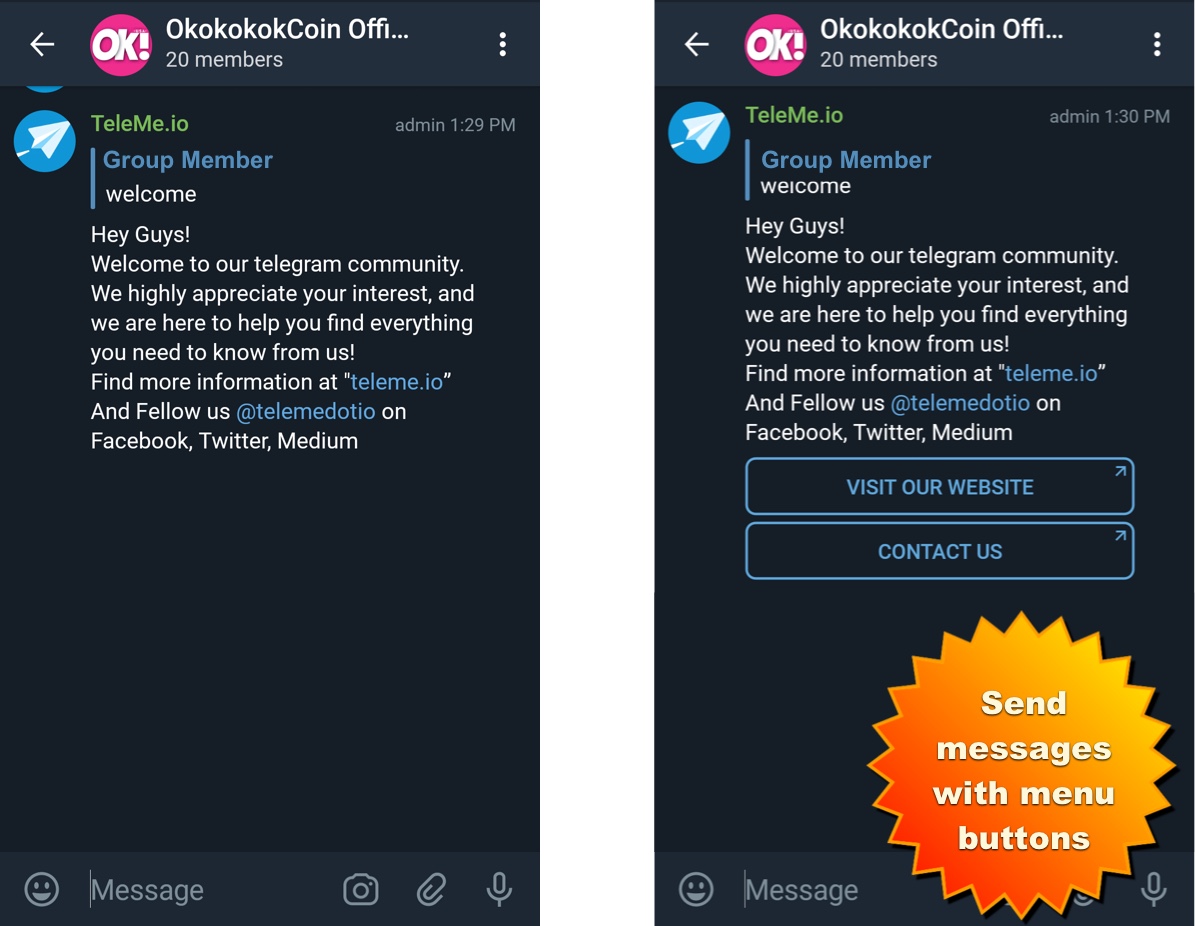
As marketers, we know this to be true. That's exactly why your posts need CTA(Call To Action) menu buttons.

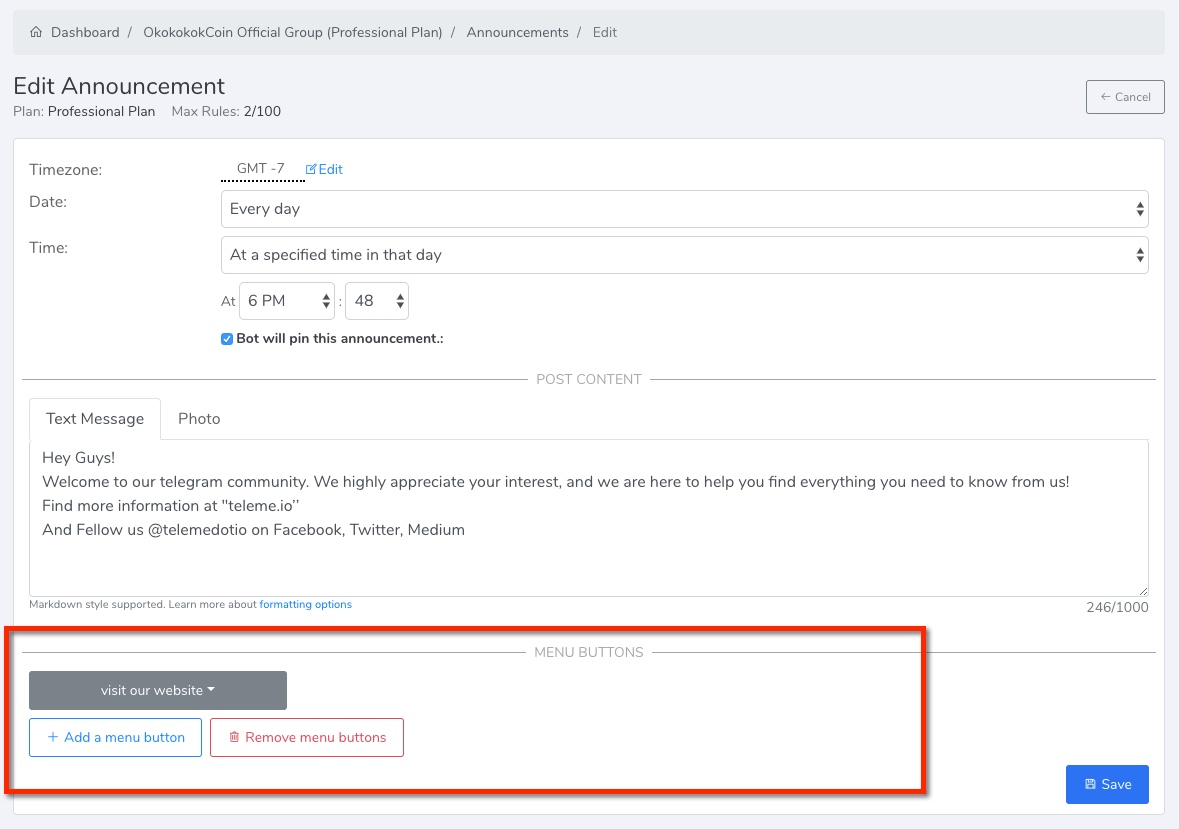
Menu buttons are supported in both Auto Announcement and Smart Responder modules. Scroll to the bottom of editing post view, and you will found there is a new section for managing menu buttons of that post.

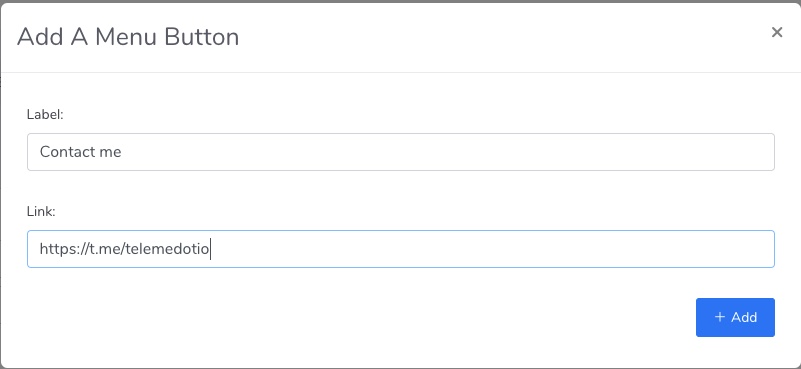
How can I make a button to let members click it to start an conversation to me directly?
It’s easy, but first of all, please make sure you have setup a username for your telegram account. And so the link to initiate a conversation with you is https://t.me/your_username.
For example, my telegram username is telemedotio. I create a menu button and set the link to https://t.me/telemedotio. Anyone who clicks that button will open a dialogue with me in his or her Telegram.

Is is possible to add menu buttons to welcome messages?
Sure, we are now working on this. Menu buttons will soon be available in greeting messages, as well as sending photos as greetings. Stay tuned.
How many buttons can bee added to one message?
That depends on the subscription plan. For groups on the essential plan, each message can have one menu button. While in other premium plans, up to 10 message buttons can be attached to a message.
Why do some buttons merge into one line, while others do not?
For the best display on Telegram mobile app, we have implemented optimization in button arrangement. When two adjacent buttons both have short labels (less then 12 characters, including space), the two buttons will then be combined and displayed in one line.

If you want to force a button with a very short label to occupy an entire line of display, just add spaces to the head and tail of the label when you create the button.